
Imagine this. You’re working hard on your blog design, making changes on the sidebar, adding images to your footer. Ahh you know, I’ll change that text into another colour and font. Maybe I’ll change the margin to the image, shift it further to the right.
You’re hard at work, making all these changes, unaware that you’ve actually deleted some lines in your code. You click on the Save button. When you refreshed your blog, OMGWTFBBQ and all that, it’s wonky. The changes you wanted aren’t there! Why is the sidebar shoved all the way to the bottom of the page? Where’s the text? Why is the header not showing? OMG I BROKE MY BLOG!
The problem is, you’re not the only one seeing all these changes. Assuming that it’ll take you at least several hours to find and troubleshoot the problems, all your readers and visitors who access your blog will see the unsightly changes too. It might be a while before things go back to normal. If this happens during the week and you simply do not have the time to fix it till the weekend, it will be days of wonky and messy layout.
Yikes.
So the question is: How do you make changes to your blog design without doing it on your actual blog?
I’m sure every blogger has his/her way of going about this issue. Today, I’m going to share mine with you.
Create a new blog!
Yep. Just create a new blog, one that people will not know about. I have a few which I create for my design prototypes. If you’re on Blogger, just create a new blog. If you’re on WordPress.com, create a new blog. If you’re on self-hosted WordPress, create a new subdomain (I’ll get to that in a bit).
You can name the blog anything. I’m a boring one, I just call mine Test Blog 1, Test Blog 2, and so on. This blog will have exactly the same design as your actual one. It will have the same CSS/HTML codes, PHP files, widgets, plugins, etc. The only code you do not put into your test blog is your web stats code. E.g. do not put in Google Analytics code into the test blog. Other than that, everything will remain the same as the original blog.
If you’re not very confident in making minor or major changes to the design of your actual blog, do it on the test blog.
For self-hosted WordPress users, create a subdomain
Instead of buying a new domain name for your test blog, just create a subdomain. It’s free! Please note that this option is for those who is on a webhost service, not just the domain. If you’re on Blogger, etc and has your own domain, just create a new blog on the platform you’re already on.
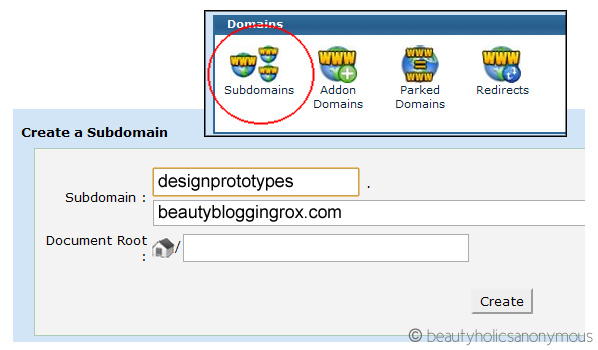
Okay, back to the subdomain. For example, if your blog is beautybloggingrox.com, you can create a subdomain called designprototype.beautybloggingrox.com. This is done through your cPanel.

1. Go to Domains -> Subdomains -> Create New Subdomain.
2. Following my earlier example, add “designprototype”. Leave everything else to default.
3. Once your subdomain is created, access your server files via FTP.
4. In your public_html folder, create a folder called “designprototype”
Once you’ve added all that, treat the subdomain like a new blog. All you have to do is install WordPress on it (onto the directory “designprototype”), and you’re done!
Make the test blog look like the real thing with ” dummy posts and comments”
When you create a new blog, there will be nothing in it. If you want to make any changes to the code that will reflect changes to how your posts, images on your posts will look like, create mock posts for it. This is how web designers do it. You can copy and paste some of your old posts to the test blog. I like to add dummy text using Lorem Ipsum, but with a twist. Check out Hipster Ipsum for funny dummy text 😛
I normally create up to 8 dummy posts, enough for the posts to go to the next page.
With dummy posts, you would also want to add dummy comments. If you want to make design changes as to how you want your comments to look like, you would need to have comments in the first place. Since no one knows about your test blog, you’ll have to add your own dummy comments.
Make changes on the test blog
Go ahead and make any changes on the code on the test blog. Once you’re happy with how your test blog looks like and everything looks fine, copy the edited files and codes to the original blog. This way, your original blog is still working fine, and your readers do not see any gradual changes. I like the element of surprise, don’t you? 🙂
Save original files and code
If you’re not keen on creating a new blog just for design prototypes, then always backup the original design files and code before you make any changes. For Blogger, copy and paste all the original code onto a new file, save it as a TXT file somewhere on your computer.
If you’re not happy with the changes you’ve made to the code, or if you managed to break it somewhere, then recall that file you saved earlier, copy and paste the code back to Blogger. Even though no changes were made, nothing’s broken and you would not lose anything.
This goes for self-hosted WordPress as well, especially if you’re working on PHP files. Always save an original copy first before making any changes.
Unfortunately, for WordPress.com, you can’t make any changes to the CSS code unless you pay for it.
************************************************************
There you go. This is how I make changes to my blog layout, create new designs, testing new plugins, etc without actually affecting my actual blog unless everything is 100% working fine. It takes a bit of time setting up at first, but once you’ve gotten that sorted, it’s very easy for future use.
What about you? How do you make changes to your blog design without breaking it? Let us know!













Excellent tip Tine! I have/had a test subdomain too. However, I’ve decided to stop tinkering too much with the blog layout so these days, I tweak straight on the blog which does result sometimes in OMGWTF moments but which I have learnt how to rectify in 2 secs 😉 One more tip. If you do have a test blog make sure its not searchable by search engines so it doesn’t screw up your seo and technical things like that.
Wordpress : Dashboard -> Privacy -> Site Visibility -> Block search engines
Blogger: Dashboard -> Settings -> Let search engines find your blog -> No
Sorry for hijacking your topic Tine!
Paris B recently posted..DKNY Golden Delicious and the Million Dollar Apple
Paris B: No, no, that’s an excellent tip! Something I forgot to add as well. You’re right, you’ll have to turn search engines search off for the test blog 😛
i am using the thesis theme, but it won’t let me install another copy (dummy site), so…i usually just save an original copy of the theme, and refresh the blog after every single change that i make just to make sure i know which is the wrong code. LOL. if all fail, at least still got the working theme!
xin recently posted..Yummy Treat: LUSH Strawberry Feels Forever Massage Bar Review
Xin: Oh yeah, the $87 (or something like that) license only allows a single installation. Still, it’s a good idea to save an original copy of the theme first before you make any changes. I’m always paranoid I’d break my blog 😛
Ahha… I have been to the OMGWTFBBQ moment before while trying to change my blog layout. Didn’t think of trying on a new bog..LOL..Thanks for the tip! I shall try on that next time =)
Stephy recently posted..Picture Of The Day – Tuesday 13.09.11
Stephy: No worries, hope it works for you too! 🙂
I never thought of having a dummy blog before. Now that I do, maybe I’ll start tweaking my blog! 😛
rinnah recently posted..Style File : Ross-Simons Safekeeper Wall Mirror Jewelry Cabinet
Rinnah: I like having to work on a dummy environment before I port the real design over to the actual thing. My previous work experience at play here, perhaps? 😉
That is soo smart! I’ll have to start playing around with my layout 🙂
Molly recently posted..SAX Sultry Eyes Makeup Kit
Molly: Have fun, but remember to always backup, backup, backup! 😛
These are great tips, thanks for sharing. I use Xampp to make changes to my layout. It’s a nice programme that allows you to install a virtual web server on your computer. Then, you just install wordpress on it and you can make all the changes you want to your layout, offline.
gio recently posted..Product Review: Neve Makeup Gli Arcobaleni Palette in Intensissimi
Gio: OMG I haven’t used XAMPP in so long! I used to use that back in uni, when I was building web servers 😛 I can’t believe I forgot all about it. Thanks Gio, I’m so going to check it out now!
That’s an excellent tip! I always upgrade WP on my dummy/test blog first…well, used to 😛
Giddy Tigress: Good on ya, Joyce. I think it’s a great way to play with stuff without actually breaking the real thing. And I’m always paranoid about breaking my blog 😛
I just save mine in a notepad. I remember when using blogger, there was a possibility to revert to last version so that was cool.
sesame recently posted..Scotch Naturals: safe & eco-friendly nail polish
Sesame: I still do that actually, saving codes to Notepad (although I use Notepad++ now). It’s only the major changes I make that I use the dummy blog, especially when it comes to a major Wordpress version upgrade.
OMG. YOU’RE SO TOTALLY FREAKING ITIL-CERTIFIED! I equate your subdomain idea to the Development and Test and UAT and Production environments we have for our servers! Development is where I play until it dies. If anything breaks, my ass won’t be on the line. Test is where DBAs deploy my changes to to make sure the scripts I wrote to automate it works. Then UAT is where users do THEIR testing. And finally, everything is ready, into Production it goes! *claps hands*
OK, geek moment over. Just to let you know the IT managers would love to have you onboard for your ITIL-centric mind even though you’re not formally ITIL-certified. (no, right?) 😛
LeGeeque: Hahahaha I had such a laugh when I read your comment. Erm, no I’m not ITIL-certified, and thanks for the compliment? 😛
Would it help if I say I’ve done this form of testing for over 10 years, and it did not start from a blog? 😛